Designing Forms
You can design a custom form for an artifact. The custom form is applicable to all child artifacts.
To design forms, follow these steps:
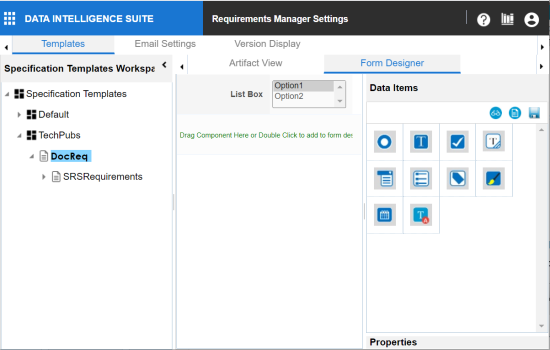
- In the Specification Templates Workspace pane, click an artifact.
- Click the Form Designer tab.
- Data Items: This pane displays the available UI elements
- Properties: This pane displays the properties of the selected UI element in the form designing space
- Double-click, or drag and drop an UI elements from the Data Items pane to the designing space.
- Select a UI element in the designing space to view and configure their properties in the Properties pane.
- Draft
- Ready for review
- Approved
- Also, you can:
- Click
 to view form properties
to view form properties - Click
 for preview
for preview
- Click
- Click
 .
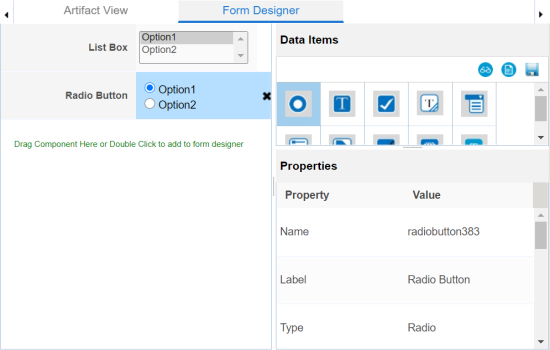
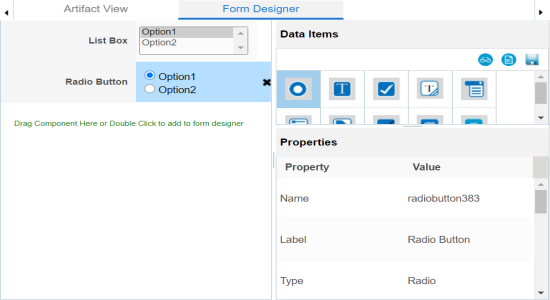
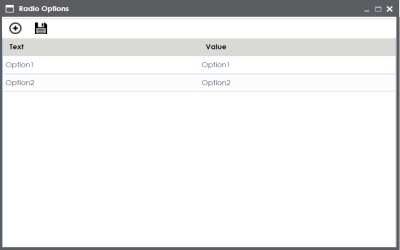
. - Double-click, or drag and drop the Radio Button icon from Data Items to the space provided to design the form.
- Click the cell containing Option 1.
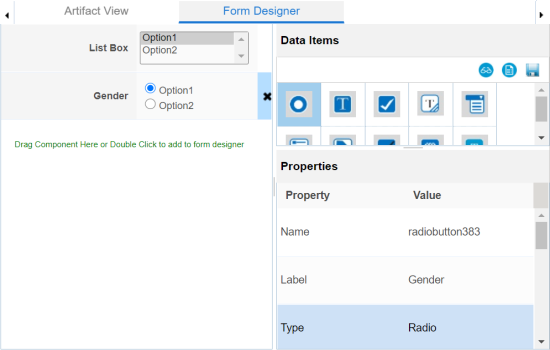
- Double-click the Value cell corresponding to Label and edit it to change the Label.
- Click
 against the List to edit radio options.
against the List to edit radio options. - Double-click Option 1 and edit it. Similarly, to edit Option 2 text in the form double-click Option 2.
- Click
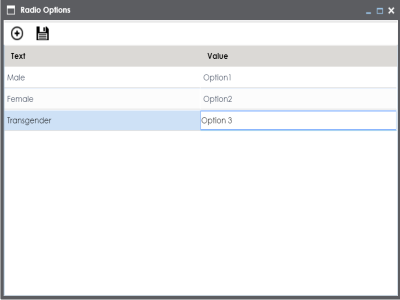
 to add more options.
to add more options. - Double-click the cells to enter the option.
- Click
 .
. - Click
 .
.

From this page, you can access the following panes:

The properties differ based on the UI element you select.
Refer to the following table for property descriptions:
Property | Description |
|---|---|
Name | Specifies the name of the form field. For example, combobox260. You can change it as per your requirements. |
Label | Specifies the display name of the filed. For example, Status. |
Type | Specifies the type of form field. For example, Combo Box. Double-click the corresponding value cell to select an option. |
Visible | Specifies whether the field is visible on the form. Select the Visible check box to make the field visible on the form. |
Enabled | Specifies whether the field is available on the form. Select the Enabled check box to enable the field on the form. |
Mandatory | Specifies whether the field is mandatory on the form. Select the Mandatory check box to make the field mandatory on the form. |
Control Width | Specifies the width of the control option. For example, 95%. Double-click the corresponding value cell to change it. |
Label Style | Specifies the label's text style of the field. Click |
Control Style | Specifies the text style in the input field. Click |
Default Value | Specifies the default value of the field. For example, Draft. Double-click the corresponding value cell to change it. |
List | Specifies the list of values applicable for this field. For example: Click |
The Master Template Option is saved.
To understand designing forms, for example, follow the steps to add and configure a radio button:

You can view the properties of the data item.
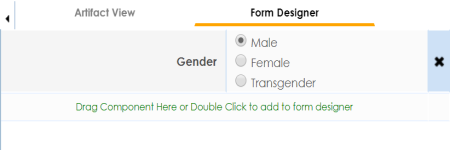
For example, we changed it to Gender and the form appears as shown below.


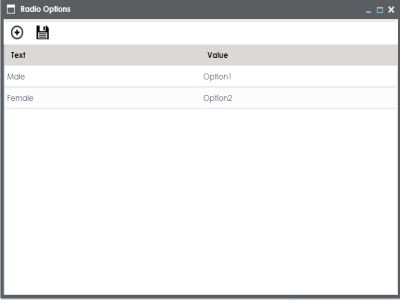
We edited Option 1 text and Option 2 text and entered Male, and Female respectively.

One row is added.

The options in the form are modified.

The Master Template Option is saved.
|
|
|
Copyright © 2021 erwin, Inc. All rights reserved. Copyright © 2021 Quest Software Inc. All rights reserved. All trademarks, trade names, service marks, and logos referenced herein belong to their respective companies. |